いままでPyCharmのコミュニティエディション(CE)を使っていましたが、Djangoとかを書くならProがいいらしいのでとりあえず体験版で始めてみました。ちょっと気になったことや設定等をメモしていきます。
Pro版のPyCharmについて
PyCharmのCE版は基本的なPythonのコード作成やJupyterのサポート等もついているので無料でも十分便利です。しかしDjango等のフレームワークのサポートや、Javascript等のサポートはProfessional版にしかないので、そういった機能が必要な場合はライセンスを購入する必要があります(サブスクリプションライセンス)
ただし、初回30日は試使用があるのでライセンス購入前に試してみることができます。
Javascriptの構文エラーが死ぬほど出る
CE版ではJavascriptのシンタックスサポート等はなかったので、気が付きませんでしたがPro版にしたらやたら構文エラーが報告されました。
どうやらES6のコードをES5.1の構文チェックにかけているためだそうです。参考
ということで、以下より構文チェックをES6に変更可能です。
Preferences -> Languages & Frameworks -> Javascript

DjangoのORMで補完が効かない
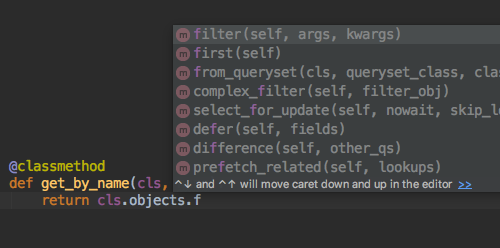
普通にDjangoのコードを開いてみても、Model.objectsを認識せず補完が効きませんでした。割りと楽しみにしていた機能なのでなんでや、とおもって調べたところ設定が必要だそうです。
[PyCharm 2017.2 Help > Web Frameworks > Django] (https://www.jetbrains.com/help/pycharm/django.html)

最低限、チェックボックスだけチェックしておけばORMのコード補完は効くようです。DjangoのORMのメソッドは覚えろといえばそれまでなのですが、やはりあると楽でいいですね。

他の機能(PyCharmからDjangoの管理コマンド実行等)を使う場合は他の設定を環境に合わせてする必要がありそうです。
とりあえず、ぱっと目についたのはココらへん。またあれば追記していきます。